vue生命周期
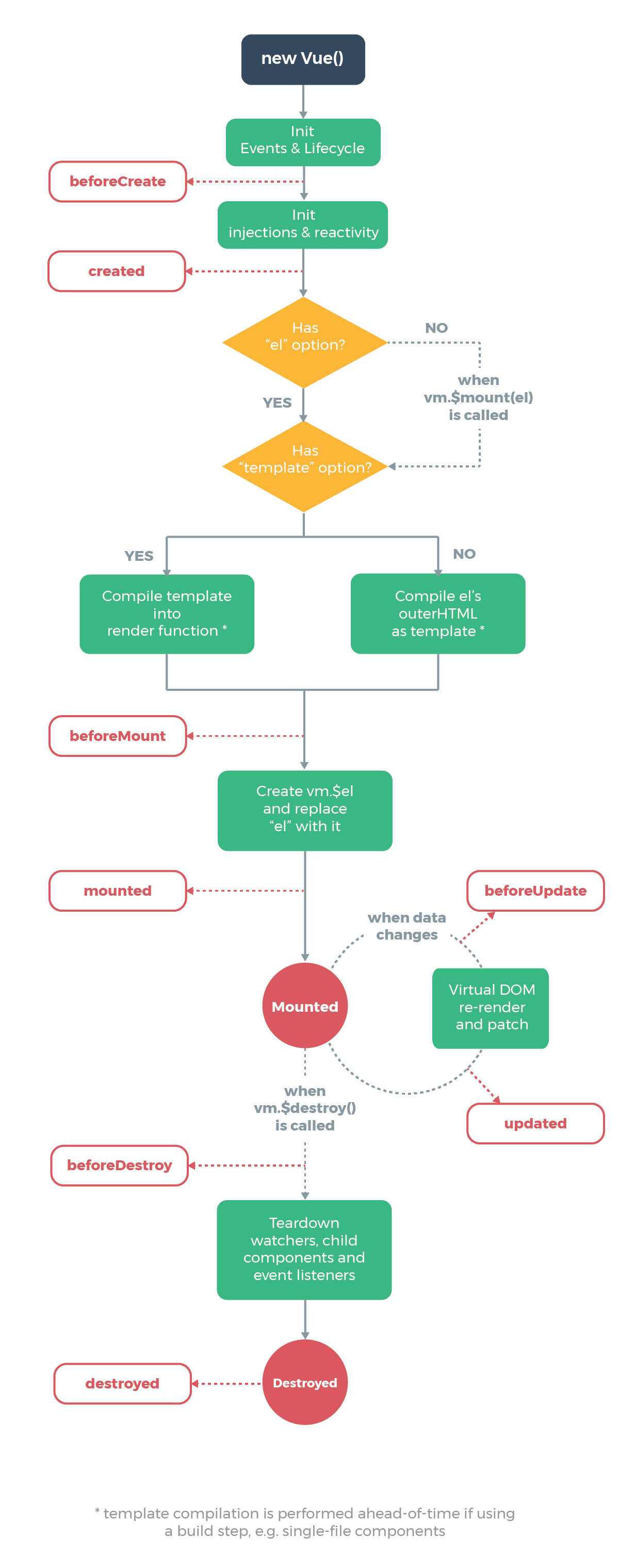
先上官方生命周期图 由此可见主要有8个生命周期:
由此可见主要有8个生命周期:beforeCreate和created,beforeMount和mounted,beforeUpdate和updated,beforeDestory和destoryed。
beforeCreate创建前状态
在实例初始化之后,数据观测和暴露了一些有用的实例属性与方法。
实例初始化————new Vue()
数据观测————在vue的响应式系统中加入data对象中所有数据,这边涉及到vue的双向绑定,可以看官方文档上的这篇深度响应式原理
暴露属性和方法————就是vue实例自带的一些属性和方法,我们可以看一个官网的例子,例子中带$的属性和方法就是vue实例自带的,可以和用户定义的区分开来
created创建完毕状态
- 在实例内部有template属性的时候,直接用内部的,然后调用render函数去渲染。
- 在实例内部没有找到template,就调用外部的html。实例内部的template属性比外部的优先级高。
- 要是前两者都不满足,可以通过手动触发
vm.$mount()手动开启编译。 - 也可以直接使用render函数渲染,优先级render函数 > template属性 > 外部html
beforeMount挂载前状态
给vue实例对象添加$el成员,并且替换掉挂在的DOM元素。此时DOM挂载,然而data中的数据并未填充。
mounted挂载结束状态
beforeMount中的DOM,还是JavaScript中的虚拟DOM形式存在的。在mounted之后就已经渲染到页面中了。
beforeUpdate钩子函数和updated钩子函数间的生命周期
当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。同beforeMount和mounted的关系类似,beforeUpdate也是只改变了虚拟DOM并未渲染到实际页面上。
beforeDestroy和destroyed钩子函数间的生命周期
beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。 destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
杂项知识
vue scoped
vue scoped基于css2[attribute]选择器,通过为元素添加形如data-v-4d9bc88b的属性来提高css优先级,使之覆盖全局css样式,并通过不同组件生成不同attribute来防止干涉其它组件。
vue 中使用箭头函数
vue 中使用箭头函数es6中的使用箭头函数this会指向声明时的上下文,在vue methods中使用箭头函数会导致上下文变为Window(cdn引用)或vue instance(vue全家桶)。如果使用普通函数声明的话会指向vue本身。原理如下:https://segmentfault.com/q/1010000007225390,https://stackoverflow.com/questions/33308121/can-you-bind-arrow-functions
实例方法。实例可以直接访问这些方法,也可以用在指令表达式内。方法的 this 自动绑定到实例。 在vue的methods的this是自动绑定的
源代码:
function initMethods (vm: Component) {
const methods = vm.$options.methods
if (methods) {
for (const key in methods) {
vm[key] = methods[key] == null ? noop : bind(methods[key], vm)
if (process.env.NODE_ENV !== 'production' && methods[key] == null) {
warn(
`method "${key}" has an undefined value in the component definition. ` +
`Did you reference the function correctly?`,
vm
)
}
}
}
}
你用箭头函数,会返回一个绑定当前执行上下文中的this,而且这个this,不可再切换更改了。你此处绑定的 this 是当前函数体内的this,严格模式下为undefined;
规范:
Any reference to arguments, super, this, or new.target within an ArrowFunction must resolve to a binding in a lexically enclosing environment. Typically this will be the Function Environment of an immediately enclosing function.